Indentación
–Indentation
Una funcionalidad del CSS es que nos permite indentar o dejar sangría, lo cual sirve para dar un descanso a la vista del lector, además de darle un buen toque de gusto a la colocación del texto en nuestras páginas:
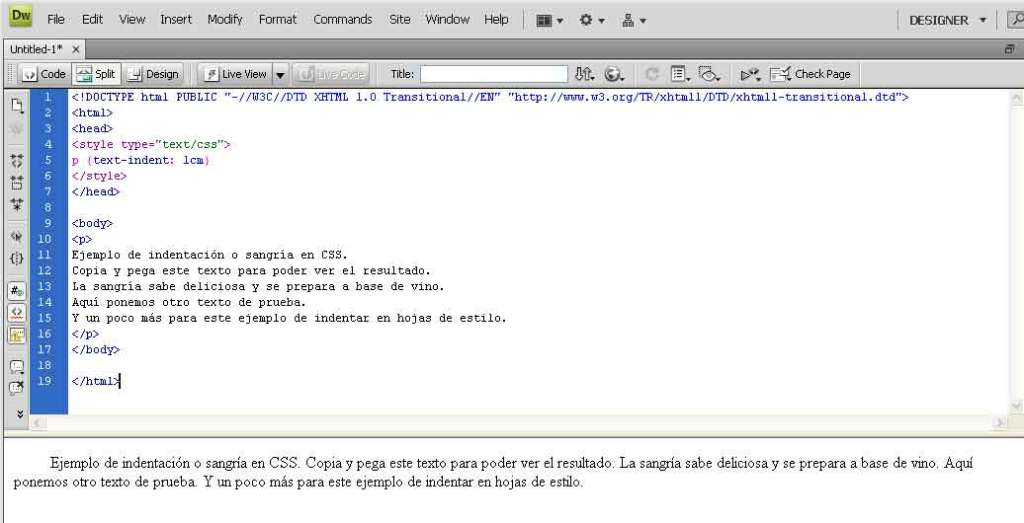
Ejemplo 1:
p {text-indent: 1cm}
Copia y pega este texto para poder ver el resultado.
La sangría sabe deliciosa y se prepara a base de vino.
Aquí ponemos otro texto de prueba.
Y un poco más para este ejemplo de indentar en hojas de estilo.
Indentación de la primera línea de un párrafo
Es una propiedad que se aplica a elementos de tipo bloque, y acepta tanto un valor de longitud, como un porcentaje:
P {text-indent: 0.25in;}
Podemos conseguir una sangría francesa, utilizando valores negativos para la indentación:
P {text-indent: -30px;}
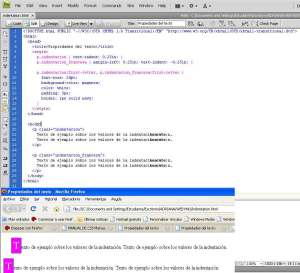
Ejemplo 2:
Propiedades del texto
p.indentacion { text-indent: 0.25in; }
p.indentacion_francesa { margin-left: 0.25in; text-indent: -0.25in; }
p.indentacion:first-letter, p.indentacion_francesa:first-letter {
font-size: 24pt;
background-color: magenta;
color: white;
padding: 5px;
border: 1px solid navy;
}
Texto de ejemplo sobre los valores de la indentación.
Texto de ejemplo sobre los valores de la indentación.
Texto de ejemplo sobre los valores de la indentación.
Texto de ejemplo sobre los valores de la indentación.
Por Adriana Gonzalez